目次
UI/UXとは
UXの効果
UI/UXユーザビリティ
UXから見たUI
デバイス毎のUX/UI
マーケティングと心理学
視覚認知としての認知心理学の応用
webアクセスシビリティ
サイト構造
デバイスについて
デザインの研究
まとめ
参考資料等
UI/UXとは
User Interfaceとはコンピュータシステムあるいはコンピュータプログラムと人間(ユーザー)との間で情報をやり取りするための方法、操作、表示といった仕組みの総称です。「ユーザーの目に触れる部分や使用する部分」は全てUIとみなすことができます。コンピュータが誕生した当初はCUIが主流で、キーボード入力と画面の文字表示のみでした。コンピュータの発展とともにアイコンや画像を駆使し、視覚的に操作できるようになり今ではGUIが主流になっています。
特にwebサービスの場合は「人間とコンピュータの機能を繋げる窓口」と定義することもでき、PC・スマートフォン・タブレットなどで閲覧できる部分(デザインやフォント等)の全てがUIであると言えます。
User Experienceとはユーザー体験のことで、ユーザーが製品・サービスを通じて得られる体験を意味します。ユーザーがそのプロダクトやサービスを使って得ることのできる体験そのものをさすので、UIだけでなく様々な要因が複合的にUXを生み出すことになります。
したがって、UXをデザインするということは、製品やサービスといった「モノ」ではなく、それを取り巻く環境という「コト」をデザインする必要があります。
UXの効果
UXにはコストを削減するという効果があります。UXがもたらすコスト削減としては大きく下記の3つがあります。
1実際にシステム(サービス)を利用する人間の作業時間/労働コストの削減
ユーザーにかかる負担を和らげ、満足度や時間の短縮を得られます
2システム(サービス)利用者へのトレーニング・コスト削減
直感的に操作・利用できることで説明の負担を抑えることができます
3オペレーション・ミスが減るなどの業務確実性(ユーザビリティ)の工場=業務ミス(操作ミス)がもたらす対応コストの削減
ユーザーサポートへの負担を減らすことができます
まとめると業務向け用途でも、コンシューマー向け用途でもUXを高めることで、余分にかかるコスト・負担を削減することができます。
UIとUXとユーザビリティ
UX詳しく見ていくと国際標準化企画[ISO9241-210]で、「UXは製品やシステム、サービスの利用、およびもしくは予想された使い方によってもたらされる人々の知覚と反応」と定義されいます。これには使用前、使用中、使用後に起こる、ユーザーの感情、信念、思考、知覚、生理学的・心理学的な反応、態度、達成感の全てが含まれます。さらにブランドイメージ、見た目、機能、システムのパフォーマンス、インタラクティブシステムのインタラクティブな振る舞いと支援機能、事前の経験から生じたユーザーの内的および身体的状態、態度、スキルとパーソナリティ、利用状況の結果であり、ユーザーの個人目標という観点から考えた時には、通常はユーザーエクスペリエンスに付随する知覚的・感情的な側面をユーザビリティは含むことができます。ユーザビリティの基準を用いて、ユーザーエクスペリエンスの諸側面を評価することもできます。
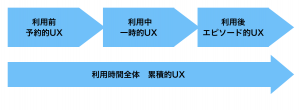
UX白書というものもあり、その中では

と整理されており、利用している時にだけUXがあるわけではないと考えられています。
またUXデザインがよくできているとユーザーはポジティブな体験と満足を得て、それを利用したいといと思わせるいい結果につながりやすくなります。しかし、コンテンツやサービスが使いづらくて不愉快な思いをしてしまったら、ユーザーはコンテンツやサービスを利用することでポジティブな体験や満足を得ることができません。良いUX=良いUIではなくても、良いUXには良いUI が不可欠となります。さらにUXという言葉が指す範囲は人によって随分異なり、UIの一部の要素であるユーザビリティ(=使いやすさ)を指してUXと言われている場合があることに注意しておく必要があります。
UXから見たUI
ユーザーが「楽しさ・心地よさといったプラスの感情や体験、満足」を得られるようにユーザーの感情・行動・態度をデザインすることをUXデザインと言います。UXデザインを良いものにするためには、ユーザーの導線を考えた時に、UX的見地から、ユーザーとの出会いからサイトの利用までを考える必要があります。この時にそれぞれのタイミング、視点でユーザーが喜ぶためのUIの要素、機能は何かと問い続ける必要があります。
デバイス毎のUX/UI
web業界においてはデバイスが乱立している状態にあり、デバイス毎にUX/UIを考える必要があります。
具体的には、デバイス固有の制約(画面の大きさ、縦横比、通信環境)、シチュエーションの制約(自宅または外出中、時間の余裕のある無し)、コンテンツの制約(メディアかECかゲームか、有料か無料か等)があるので状況に応じてじっくり考える必要があります。
この能力を高めるためには事例研究として各社のサイト(pc、スマホなど)を比較・分析してみたり、各社のUI/UXガイドラインを読み込んでみたりすることが有効です。
マーケティングと心理学
カスタマージャーニーマップとは認知行動心理学を応用した考え方で、使用を予測した時から、使用した時(行動)までの顧客行動を想定し、施策を考える方法です。
カスタマージャーニーマップを作るには、まず正しくペルソナを立てる必要があります。
ペルソナとは実在する人々についての明確で具体的なデータをもとに作り上げられた架空の人物で、ユーザーが本当に使いたいと感じる製品の実現をサポートすルためのツールであり、手法です。具体的には製品やサービスを利用する架空のユーザー像です。ペルソナを作成する時には基本的にサービス利用や商品購入の意思決定に影響を与えそうな項目は全て設定しておきます。この時に重要なことは自社にとって都合がいいだけの理想の顧客像を描かないこと、実在する人物かのようなリアリティのある人物像を描くことが重要です。
さらにペルソナは時間の変化やサービスが変化すると世の中の動向やユーザーの動向の変化、ターゲットが変化する可能性があるので、実態に沿っているかペルソナを定期的に見直す必要があります。
カスタマージャーニーマップはペルソナの行動を時系列にまとめたものです。作成されたカスタマージャーニーマップをもとに、ユーザーの行動を分析し、UXの向上を目指し「購買意欲の核心やツボ」(インサイト)を探す。ペルソナやカスタマージャーニーマップは作るだけでなく、具体的なコンテンツ制作、マーケティング施策などに実装されないと意味がありません。
視覚認知としての認知心理学の応用
昨今のデザインの世界ではゲシュタルトの法則が広く知られています。
ゲシュタルトの法則とは、「人間は近いものや似ているものをグループ化したり、閉じた図形を見出そうとする性向がある」という法則です。つまり人間は全体をまとめて見る傾向があり、基本的に7つの法則に分けることができます。またゲシュタルトの法則がうまく当てはまらなくなった状態をゲシュタルト崩壊と呼び、図形や文字などの全体像を把握することができず、構成する部分的にしか認知できなくなる状態になります。このことから、webデザインを考える際にはゲシュタルト崩壊を起こさないwebデザインを考える必要があります。
具体的にゲシュタルトの基本7法則は
1 近接の法則 「近いものが同じグループに属するように見える」
2 類同の法則 「似ているもの同士は同じグループとみなされる」
3 連続の法則 「連続していない複数の部分ではなく連続した形と捉える傾向にある」
4 閉合の法則 「開いた形を閉じようとする」
5 共通運命の法則 「同時に動くオブジェクトはグループを形成しているか関連があると知覚される」
6 面積の法則 「脳は視野を前景と背景に分離する」
7 対称性の法則 「複雑なものは簡略化して解釈する傾向にある」
というものがあります。この法則をUIに応用すると、
1 近接の応用
近くに配置されている物体は、一つの同じグループに属していると認識される
並べ方が一緒でも、空白の取り方でグルーピングのされ方が違って見える
2 閉鎖の応用
複雑なデザインでは要素や操作の流れが途切れてしまうことがあるが、人間の脳は途切れた先に何があるのか予測して補おうとする
3 類似の応用
類似した機能は類似した要素・デザインを使うことで、ユーザーを導くことができる
webアクセシビリティ
アクセシビリティとは国際規格 [iso924-11]では、様々な能力を持つ幅広い人々に対する製品、サービス、環境または施設のユーザビリティと定義されています。つまりwebユーザビリティとは、高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらずwebで提供されている情報にアクセスし利用できることを意味しています。
日本工業規格 [JIS X 8341-3:2016]によるとアクセシビリティの達成基準を満たす方法の具体的な例は
・ページの内容がわかるページタイトルを記述する
・見出しやリストなどの文書構造をマークアップする
・リンク先がわかるリンクテキストにする
・情報を伝えている画像の代替テキストを提供する
・文字色と背景色のコントラストを十分に確保する
・キーボードだけで操作できるようにする
・フォーム・コントロールのラベルをマークアップする
・色の違いがわからなくても理解できるように情報を提供する
・エラーメッセージではエラー箇所とその修正方法を説明する
・動画にはキャプションを提供する
となっているので十分に考慮してデザインする必要がある
となっています。
サイト構造
サイト構造は、縦・横・前後の立体的構造、レイアウトパターン、ナビゲーションについて考慮する必要があります。
この3つを通して言えることは、今いる場所とそこまでたどり着いた経緯を感覚的に把握できることが、わかりやすさの要点の一つになりますので、位置関係と移動手段と一貫性が必要になります。また検索エンジンから直接ページに移動してきた時にも現在地を容易に把握できることが重要になってきます。
デバイスについて
デバイスについては物理的な制約、スクロールの指向性、デバイスによるインタラクション、入力フォームのコントロールについて考慮しておく必要があります。
デバイスの物理的な制約には、デバイスの多様性、画面の大きさ、画面との距離、画面の向き、入力手段があります。
スクロールの指向性は使いやすいインターフェイスを提供するためには、より自然に感じられるスクロールの方向を考えた上でデザインをする必要があり、この時重要になるのがテキストの量、画面の長辺の長さ、スクロールとページングの関係、ファーストビューの見切りになります。
デバイスによるインタラクションとは、利用者のアクション(行動)に対して、対象がリアクション(応答)を返すという、対になる一連の相互作用です。例えば、
どこが押せる(触る、入力)のか
どこを押したのか
押してどうなったのか
デバイスの入力方法により、できること・できないことを含めて違いがありデザインに影響を及ぼします。
入力フォームのコントロールは入力フォームに何を入力させるのか、最適化された文字入力にしておく必要があります。
デザインの研究
下記のことに注意して再度UXの見地から見つめてみることが必要です。
・シンプルにする
・モバイルファーストを検討してみる
・当たり前に使えて気づかせない
・共通概念(過去の習慣や経験則)を利用する
・色による判別効果を利用する
・レイアウトやパーツを標準化する(規則性と一貫性)
・冗長さ(意味のない重複)を排除する
まとめ
UIを考える上で、UXは重要になり、UXを考える上では、ユーザーの気持ちと行動を深掘りして使用前、使用中、使用後と時間軸も交えて考え、それぞれのタイミング・視点でユーザーが喜ぶためのUIの要素、機能を考える必要があります。さらに人間の脳を意識したUIデザインを考える必要があり、それにはマーケティングと心理学が重要になります。
上記の能力を伸ばすためには事例研究をこなすこと、各社のサイト(pc、スマホなど)を比較・分析してみたり、各社のUI/UXガイドラインを読み込んで研究し、再度UXの見地から見つめてみることが必要です。色々なサイトを観察してみて、なぜそうしているのか、どういうUIを使っているのか、特に同業で人気があるところなどは徹底的に調べてみる必要があります。
100個くらいのサイトを見たり使用したりして何が良かったのか、何が悪かったのか問題点を一つ一つレポートすることが有効だということなので、少しずつ試してみようと思います。
参考資料
人間中心設計の国際規格
hcdvalue UX白書
カスタマージャーニーとは?事例5選から学ぶカスタマージャーニーマップの作り方
ゲシュタルトの法則とは?ノンデザイナーこそ知っておきたい法則を解説
なぜ、ゲシュタルトの法則はデザインに活用されているのか?
これでわかるWebアクセシビリティって?
企業サイトのwebアクセシビリティの今とこれから
ペルソナ戦略 マーケティング、製品、開発、デザインを顧客指向にする John Pruitt著