目次
SGMLについて
HTMLの基礎知識
ページ全体のマークアアップ
W3C勧告とは
HTMLの要素の調べ方
HTMLの全体構造
リンク
文法チェックの方法
CSSの基礎知識
CSSの書式と各部の名称
CSSをHTMLへ組み込む方法
CSSでの色の表し方
CSSの文法チェック
ボックス構造
画面の解像度とCSSとピクセル
参考文献
SGMLの基礎知識
SGM(Standard Generized Markup Language)とはマークアップのメタ言語です。文書をデータベース化するための言語で、コンピュータで整理しやすいように文章の構造にマーク(目印)が付けられています。SGMLの特徴としては、テキスト形式であること、表示形式である情報は含まないこと、文書の構成要素それぞれが何であるかを「記号と文字による目印」で示すことというものがあります。
HTMLの基礎知識
HTML(Hyper Text Markup Language)とはSGMLを拡張して作られた、インターネットのwwwを作成するためのハイパーテキスト記述言語です(ハイパーテキストとはファイル内でデータを相互に関連付け、検索や参照を重視したデータ管理方法。テキスト内で一つのデータを参照すると、それに関連づけられているデータを次々と検索することができる)。
結果としてHTMLは、互換性が高いのはもちろんのこと、音声や点字などでも適切に正しく出力できるアクセシビリティの高いデータ形式となりました。
HTML要素とは下記のように記述され開始タグ、内容、終了タグの3つから構成されます。
<strong>zero</strong>
この例で説明すると、<strong>が開始タグ、zeroが要素内容、</strong>が終了タグとなる。例文を実際に記述してみると
zero
のように表示されます。
次にHTMLの属性の書き方について説明していきます。
<h1 id =”heading”>〜</h1>
赤で表示された部分が属性に関する記述です。h1は要素名で見出しを意味しています。</h1>は上記と同じで終了タグです。idは属性名でheadingの部分は属性値を表しています。
全ての要素は大きくブロックレベル要素、インライン要素、その他の要素の3つに分けることができます。
ブロックレベル要素とは、一つのまとまった単位となっているひとかたまりの(ページ内の1ブロックを構成するような)テキストのことをさします。
インライン要素とは、ブロックレベル要素の中に入っているテキストの一部分を構成する(例えば文章内の強調部分など)要素になります。
ブロックレベル要素にもインライン要素にも代表的なものがありますので覚えておくと良いかもしれません。
またHTMLにはHTML4.01, XHTML1.0, HTML5(HTML5.2)といくつかの種類がありますが、W3C によるとHTML5.2が推奨されれいますので、特別な理由がない限りHTML5.2を使用すると良いと思います。ここで言っているW3Cとはwwwの企画を行い、HTMLの使用決定などを行ってwebの標準化を行う非営利団体のことです。またW3C が勧告しているwww関連の企画はweb標準と呼ばれ、web制作の現場大きな役割を果たしているので、web標準企画に準拠することは互換性を保障することになります。
ページ全体のマークアアップ
HTMLの全体構造は
<!DOCTYPRE html> <html lang="ja"> <head> <meta charset="UTE-8"> <title></title> </head> <body> </body> </html>
<!DOCTYPE html>は文書型宣言と呼ばれるもので、HTMLでは本来は不要ですが、ブラウザの表示モードを制御する目的でつけておいた方が無難です。
<html>要素はルート要素とも呼ばれ、親子関係を考えた時に全ての要素の先祖であると考えることができます。つまりhtml要素以外の要素はhtml要素の中に書き込むことになっています。
html要素以外の要素は全てhtml要素の中に書き込むことになっていますが、html要素の中に直接入れることができるのは、head要素とbody要素だけです。必ずhead要素・body要素の順で一つずつ入れる決まりになっています。その他の要素はhead要素またはbedy要素の中に子要素として書き込むことになります。
head要素は、その Webページに関する情報を入れるための要素で、body要素はブラウザで表示させたい内容を入力しておきます。言い換えるとwebページとして表示されるのはbody要素の中に入れられた内容になっています。
どの要素の中にどの要素をどの順番でいくつ入れられるかというルールは要素ごとにあらかじめ決められています。これもググるとすぐに出てきます。
リンク方法
<a href=”リンク先“>・・・</a>
hrefはhypertext referenceの略でリンク先にはURI(絶対パス)、URI(相対パス)、ページ内の特定の場所に設定できます。URIの指定は単純にURIを書くだけです。ページ内の特定の場所にリンクするには、href属性で指定するURIの最後に半角の#をつけ、その後にid属性で指定してある値を加えることで、指定したページ内のそのid属性が指定されている要素の位置へリンクさせることができます。実装する際は下記のように記述します。
リンク元のソースコード <p> <a href="https://example.jp#section1">・・・</a> </p> 同じページ内でリンクする場合 <p> <a href="#section1">・・・</a> </p> リンク先のソースコード <h1 id="section1"> セクション1 </h1>
HTML5.2の要素がわからない時にはググればすぐに出てきますが、ベストなのは仕様書の原文を参照することです。W3C HTML5.2
またW3CによるHTMLの文法のチェックツールもありますので合わせて活用するといいと思います。https://validator.w3.org/
CSSの基礎知識
CSS(Cascading Style Sheet)とはHTMLで作成されたwebぺーじに、レイアウトなどのDTP機能を追加するための規格です。W3Cで仕様が策定されていて、高度な表現がテキストだけで可能になります。
ここでDTP(DeskTop Publishing)とは文字組みの詰めの調整やレイアウトの編集など、商業印刷物の作成作業をパソコン上で行うこと。またはそれを目的としたソフトウェアのことです。
CSSを記述するときには、はどの要素の(セレクタ)、何を(プロパティ名)、どのようにする(プロパティ値)で表します。実際には下記のように記述します。
h1{ color : white ;}
h1はセレクタといい、表示指定をどの要素に対して適用するのかを示しています、そしてその要素に対する具体的な表示指定は、セレクタに続く{ }の中に書いていきます。一つ一つの表示指定を示す部分を宣言といい{ }を含むその範囲全体を宣言ブロックといいます。一つの宣言は、プロパティ名(例ではcolor)とプロパティ値(例ではwhite)を表示する部分を順にコロンで区切って指定して、通常はその直後にセミコロンをつけて宣言と宣言を区別します。
実装例を書いてみます。
パターン1
h1{
color: white;
font-size: 24px;
}
パターン2
h1{
color : white ;
font-size : 24px ;
}
パターン3
h1{color:white;font-size:24px;}
上記のパターンは全て同じ意味なのでどのような書き方をしてもいいのですが、予想外のミスをなくすためにいつも一定のパターンで統一して書くほうが効率的です。
CSSをHTMLへ組み込む方法
CSSをHTMLへ組み込む方法は3つありますので、実装例を書いていきます。
<!DOCTYPE html>
スタイル要素
<html>
<head>
<style>body{color:white;}</style>
</head>
<body>
</body>
</html>
スタイル属性
<!DOCTYPE html>
<html>
<head>
</head>
<body style="color:white;">
</body>
</html>
link要素
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
</body>
</html>
style要素を利用して組み込む方法では、要素内容として直接CSSを記述することができます。しかしstyle要素を利用すると、HTMLファイルの中に表示の指定を組み込んでしまうことになるので、他のHTMLとCSSの表示指定を共有できません。そのためこの方法を利用する明確な理由がない限りあまり利用されていません。
style属性を利用して組み込む方法では、任意の要素にstyle属性を指定して、その値としてCSSの宣言部分を書き込むことができます。ただしこの方法を利用すると、HTMLのあちらこちらに細かく表示指定を埋め込んでしまうことになりメンテナンス性も低下するので通常は利用されません。
link要素を利用して組み込む方法は、rel属性の値にstylesheetを指定し、href属性の値としてCSSファイルのURIを指定することで、CSSファイルを読み込ませることができます。link要素を複数使用することで、複数のCSSファイルを読み込ませることも可能です。
それぞれに特徴があるので、状況に応じて使い分けるのがベターだと思われます。
CSSでの色の表し方
h1{ color : white ;}
このようにCSSでは色を英語の色名で指定できます。上記の例で言えば、h1要素の文字色を白にすると読めます。
さらに#ff0000形式というのも指定でき、RGBのそれぞれの値を2桁ずつの16進数(計6桁)で指定することができます。
色の値を簡単に調べることができるサイトがありますのでそれを利用して指定すると便利です。HTMLカラーチャート
CSSにもHTMLのようにW3Cの文法をチェックツールがあります。CSS Validarion Service
CSSの実装の細かいことについてはTAG indexというサイトを利用してその都度調べながら実装していけば良いので、もう少し概念的な話をしていきます。
ボックス構造
HTMLの各種要素には、一部の例外を除きボックスと呼ばれる四角い領域が用意されています。ボックスは大きく分けてブロックボックスとインラインボックスと呼ばれる四角形の領域を生成します。ブロックボックスは幅に関係なく、上から下へ縦方向に配置されます。インラインボックスは左から右へ横方向に配置されます。
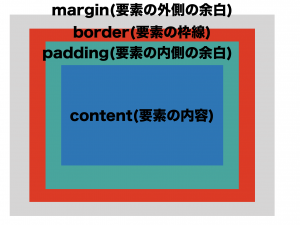
全てのボックスは共通して下記のような構造を持っています。

ボックスには要素内容を表示する領域(content)が用意されます。その周りにボーダーと呼ばれる境界線を表示することができますが、その内側と外側両方に余白を取ることができます。内側の余白はパディング、外側の余白はマージンと言います。CSSで指定した背景が表示されるのはボーダーの領域までで、マージンの領域は常に透明になります。ボーダーは常に背景の上に表示されますので、ボーダーの部分に背景が表示されるようにするには透明や半透明等に指定する必要があります。
画面の解像度とCSSとピクセルについて
近年Retinaディスプレイのように極端に高解像度なディスプレイが出てきたことでデバイスピクセルとCSSピクセルが違ってきたためデバイスピクセルとCSSピクセルを明確に分けて考える必要が出てきました。
CSSピクセルとはCSSで使う理論上のピクセルで、デバイスピクセルとは、デバイス・端末がサポートする物理的な最小単位のピクセルのことです。
またピクセルの密度というものもあり1インチの中にあるピクセルの数で表します。単位長さあたりのピクセル数なので立法計算ではないことに注意してください。
ピクセル密度の単位はppi(pixels per inch)、dpi(dots per inch)が一般的に使われていて、ほぼ同じ意味で使われています。
高解像度への対応も必要ではありますが、場合によっては解像度を落としてでも表示パフォーマンスのほうが大切な時があります。そこでこれらを明確に使い分けるために複数の解像度の画像を用意しておく必要があります。これらを自動で行ってくれるCMSもあります。
まとめると、CSSでピクセルサイズを指定する際には上記のことを総合して考える必要があります。
参考資料
最新標準パソコン用語辞典 2013-2014年版 秀和システム第一出版編集部著
よくわかるHTML5+CSS3の教科書 大藤 幹著 初版第一刷
W3Cとは?web標準化の重要性とW3Cの勧告プロセス
HTMLカラーチャート
TAGindex
HTMLタグリファレンス
W3C HTML5.2
W3C Markup Vakidation Service
W3C CSS Validation Service
今更聞けない!エンジニアのためのCSSの基礎講座〜ボックスモデル編〜
いまさら聞けないRetina対応のための「ピクセル」の話